20 February 2023
【グッズを作りたい!】趣味で始めたイラストをAdobe Illustratorで清書中!

グッズ化計画始動!
どうも!自分の名刺作りをキッカケにイラストも趣味になってしまったタカノケースケです。
最近、イラストが少しづつ増えてきて眺めていたら、描いたものをグッズにしたいなぁと思うようになってきました。
今は、データをアップするだけでいろんなグッズを作成できるサービスもあるので、挑戦したいと思います!
グッズ化するなら、やはりベクター画像にしておきたい!
現在、私はイラストを描く際に、iPadにProcreateというアプリを入れて作成しているのですが、こちらのアプリで作成するイラストはラスター画像でのみ制作になってしまいます。
何が問題かというと、作成する際に設定する画素数によってイメージの大きさが決まってしまうことです。
グッズ制作をする際に、大きくプリント引き伸ばした場合などに、画素数が低すぎるとイラストがぼやけてしまったり、カクカクになってしまったりしまう問題が発生します。
そこで、ベクター画像を用意しておくことで、その都度、必要なデータ量に合わせて柔軟に対応できるようにしておこうと思った次第です。
一般に、印刷する際に推奨されるDPI(1インチ=25.4mmあたりのドット数)は350dpiに設定することが多いので、例えば、1辺30cm(300mm)でプリントしようとすると、次のような計算で必要な画素数が必要になります。
印刷サイズ[mm] × 解像度[dpi] ÷ 25.4 = 画像のピクセル数[px]
300[mm] × 350[dpi] ÷ 25.4 = 約4,134[px]
つまり、1辺あたり4,200pxのデータにも対応できるようにしておきたいわけですね!
しかし、iPadで描く際には、そんな大きなサイズで作業したくないので、私は普段、1辺が2000pxくらいのキャンパス設定で作成していますので、明らかに画素数が足りないのです。(設定出来ないわけではないのですが、描く際に多用するレイヤー数に制限ができてしまいます。)
ベクター画像であれば、拡大・縮小をしても画像の劣化がないので、グッズを作成する際に必要な大きさにイラストを対応させやすいので、今回、すべてのイラストのベクター画像化を始めたわけです。
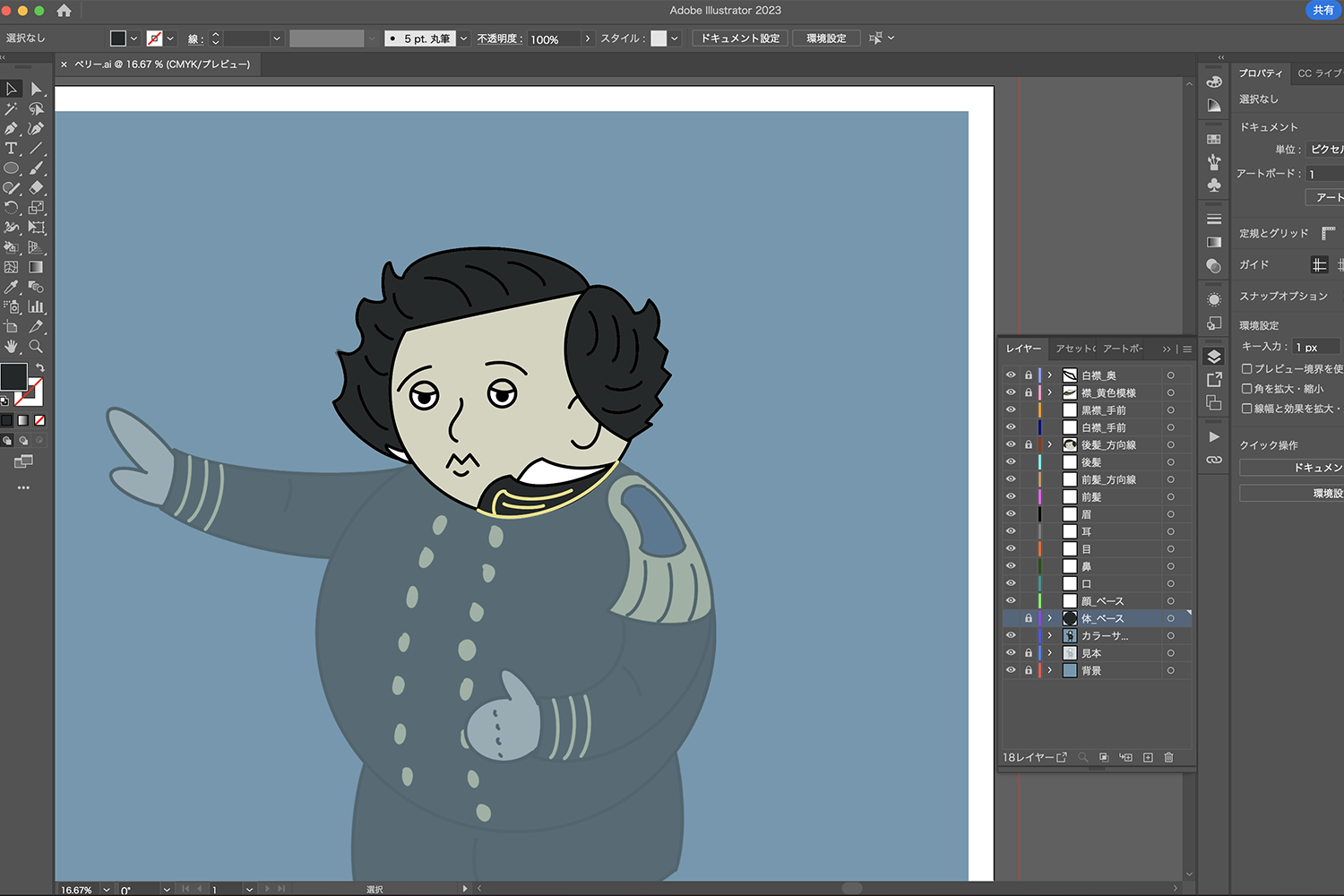
作業工程としては、Procreatで下書き→PCに画像を書き出してAdobe Illustratorで清書するという感じですね。
少し、面倒ではありますが、新ためて清書することにより線をより綺麗にしたり、正直テキトーに描いていた部分を直したりできて、ほんの少しではありますがクオリティーを上げることが出来ているはず?です。
簡単ではありますが、とりあえずイラストのグッズ化計画を進めているよ!っていうご報告でした。
では、また!